TUTORIAL CRUD LARAVEL 10 UNTUK PEMULA
Garasi Koding (note-ade) – Hallo semuanya kali ini kami akan
memberikan tutorial membuat CRUD menggunakan Laravel 10 dan database MySQL
dengan Aplikasi XAMPP. Kami akan memberikan contoh membuat CRUD dengan table
yang sederhana yang terdiri dari 4 field saja atau ada 4 kolom nama saja.
Baiklah
mari kita mulai untuk mencoba membuatnya, disini kami hanya akan menjelaskan
logika dari CRUD Laravel 10 saja dan tidak menjelaskan untuk mempercantik
tampilan menggunakan CSS atau framework CSS. Sehingga tampilan yang akan
digunakan hanya sederhana saja atau apa adanya.
Berikut adalah Langkah-langkah untuk membuat CRUD menggunakan Framework Laravel 10:
Pastikan anda sudah menginstall Aplikasi database MySQL yaitu XAMPP. Jika belum download disini.
2. Pastikan anda sudah menginstall Aplikasi Composer untuk
manajemen PHP. Jika belum download
disini.
3. Pastikan anda sudah menginstall Aplikasi Text Editor bisa
Visual Studio Code atau Sublime. Kami disini menggunakan Visual Studio Code.
Jika belum download
disini.
4. Pastikan anda menggunakan PHP versi 8.1 – 8.2
5. Jika semua aplikasi pendukung sudah selesai maka kita bisa
memulai untuk instalasi Laravel 10 dan mengerjakan projek kita.
6.
baca juga : https://note-ade.blogspot.com/2021/02/tutorial-laravel-8-untuk-pemula-membuat.html
7. Disini kami akan membuat folder dengan nama “crud_pemula”
didesktop.
8. Setelah folder dibuat, selanjutnya kita akan membuka Command
Prompt / Teminal. Caranya dengan tekan symbol windows di keyboard atau di
taskbar bawah kemudian cari dengan kata kunci CMD.
9. Kemudian silahkan buka CMD atau Command Prompt atau terminal
tersebut
10. Sebelum kita install Laravel 10 kita harus mengganti lokasi
CMD kita ke folder yang sudah kita buat di desktop tadi yaitu folder
“crud_pemula”. Caranya adalah dengan ketikkan “cd” kemudian “spasi”
terlebih dahulu lalu klik kiri dan tahan folder “crud_pemula kemudian Tarik
dan masukkan ke dalam cmd.
11. Kemudian tekan enter sampai lokasi di sebelah kiri sudah
menuju ke crud_pemula
12. Jika sudah berhasil selanjutnya silahkan anda install Laravel
10 dimana projectnya kami akan buat dengan nama “aplikasi_data_barang”
dengan cara ketikkan kode dibawah ini:
composer create-project laravel/laravel
[disini-diisi-dengan-nama-project]
maka menjadi seperti dibawah ini:
composer create-project laravel/laravel aplikasi_data_barang
Catatan: nama project tidak boleh menggunakan spasi atau symbol lain selain
underscore ( _ )
13. Jika benar maka aka nada proses instalasi Laravel 10nya
seperti dibawah ini:
14. Tunggu sampai selesai dan ada informasi “Application Key set
successfully”
15. Jika sudah selesai sekarang kita harus berpindah ke folder
yang berisi project kita dengan cara cd[spasi]aplikasi_data_barang
16. Jika sudah berhasil masuk kedalam folder project kita maka
sekarang kita test apakah berhasil dalam instalasinya dengan memeriksa
halaman utama atau landing page bawaan dari Laravel 10. Caranya adalah
dengan ketikkan “php artisan serve” sampai keluar seperti dibawah ini:
17. Apabila server sudah status running on. Sekarang kita buka
web browser kita disini kami menggunakan web browser Google Chrome. Setelah
membukanya silahkan anda ketikkan alamat servernya sesuai dengan server
running onnya di php artisan serve yaitu
http://127.0.0.1:8000, seperti berikut:
18. Jika sudah berhasil maka kita berhasil untuk instalasi
Laravel 10
19. Selanjutnya kita buka project kita ke Text Editor kita yaitu
Visual Studio Code dengan cara buka terlebih dahulu Aplikasi Visual Studio
Code
20. Kemudian pilih “Open Folder”, dan pastikan yang dipilih
folder adalah nama project kita yaitu “aplikasi_data_barang”
21. Akan keluar tampilan folder seperti dibawah ini:
22. Jika sudah terbuka di visual studio code maka kita akan
mempersiapkan databasenya. Tapi perlu diingat php artisan serve di command
prompt tidak perlu ditutup dan biarkan tetap berjalan agar kita bisa
menggunakannya untuk memeriksa halaman.
23. Langkah selanjutnya silahkan buka XAMPP dan aktifkan apache
dan mysql nya
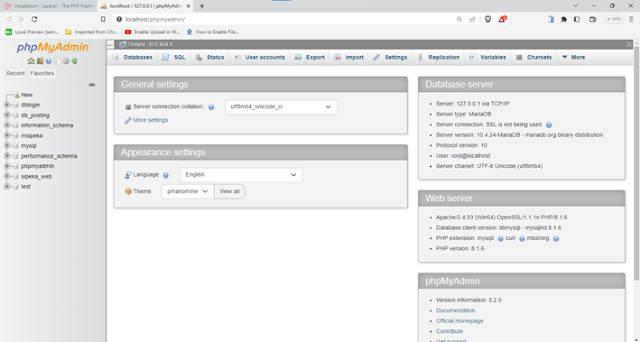
24. Buka admin dari mySQL dan masuk ke PHPMyAdmin
25. Buatlah sebuah database baru. Disini kami akan menamakan
databasenya dengan nama “crud_pemula”
26. Kemudian kita berlih Kembali ke visual studio code kita
27. Buka file env pada project kita
28. Selanjutnya kita ganti bagian APP_NAME dengan nilai nama
project kita yaitu “aplikasi_data_barang” dan pada DB_DATABASE nilainya kita
ganti sesuai dengan nama database yang telah kita buat tadi yatiu
“crud_pemula”
29. Jika sudah sekarang kita akan membuat table dan field nya
dengan menggunakan fasilitas dari Laravel 10 yaitu migration dan model. Ap
aitu migration dan model? . Migration adalah salah satu fasilitas yang
dimiliki oleh Laravel yang berfungsi untuk mengelola database dengan lebih
mudah. Dengan menggunakan migration, kita bisa membuat table data dengan
lebih mudah dan cepat. Kemudia fungsi model adalah melakukan pengaturan dan
manipulasi data dengan mudah, melakukan validasi data secara otomatis, serta
membuat atau menambahkan relasi antar tabel pada database.
30. Berikut adalah tabel yang akan kami buat adalah tabel dengan
nama “barang” :
|
id |
namabarang |
hargabarang |
lokasibarang |
|
1 |
Tempe |
5000 |
Pasar |
|
2 |
Tahu |
4500 |
Toko |
|
3 |
Telur |
29000 |
Pasar |
|
4 |
Brokoli |
10000 |
Swalayan |
31. Selanjutnya setelah kita mengetahui table apa yang akan kita
buat, kita akan membuat model dan migration secara Bersama-sama agar nama
tabel dari migration dan model sama dan tidak terjadi error. Pada Laravel 10
jika kita membuat sebuah table maka table tersebut akan ditambahkan dengan
huruf s dibelakangnya. Jika kita akan membat barang maka akan menjadi
barangs.
Langkahnya adalah di visual studio code silahkan anda pilih menu Terminal
dan new Terminal maka akan muncul terminal dibagian bawah lembar kerja
Visual Studio Code.
Selanjutnya silahkan anda ketikkan “ php artisan make:model barang -m”. Kode tersebut adalah sebuah instruksi dalam Laravel 10 untuk membuat sebuah file Model dan iikut kode -m di belakang untuk membuat sebuah file Migration secara Bersama-sama dengan nama table barang. Hasilnya sebagai berikut:
kemudian silahkan periksa di folder Model maka aka nada file dengan nama barang.php
dan juga periksa di folder migration aka nada file baru dengan nama create_barangs_table.php
perhatikan nama di tengah antara create dan table itu adalah nama table yang akan kita buat di database kita yaitu barangs.
32. Jika model dan migrations sudah selesai dibuat. Model
dibiarkan saja dulu kita belum mengubah apa-apa di file model barang.
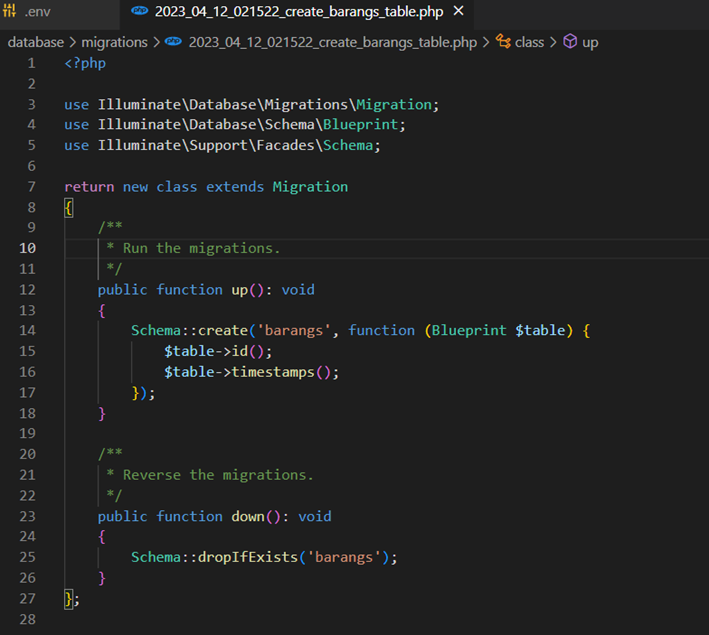
Sekarang kita focus ke file migration kita. Buka file migration
“create_barangs_table.php”
Oh iya acuhkan file migration yang lain karena itu hanya bawaan dari Laravel.
Berdasarkan table barang yang akan kita buat kita akan membuat 4 field yaitu id, namabarang, hargabarang, lokasibarang. Berikut adalah hasil akhir code dari function up():
hanya pada bagian yang diawali $table yang akan kita ubah. Biarkan pada $table->timesstamps(); karena itu sudah bawaan dari Laravel 10.
33. Jika sudah kita menambahkan field yang akan kita buat maka
Langkah selanjutnya adalah kita harus mengeksekusi migration yang telah kita
buat. Dengan cara ketikkan kode berikut ini di terminal Visual Studio Code
Project kita seperti berikut:
maka aka nada pemberitahuan status done Ketika kode di Migration kita tidak ada yang salah. Kemudian kita harus memeriksa di PHPMyAdmin kita apakah sudah terbuat table barang kita atau tidak. Perlu diingat disini secara default aka nada tambahan table lain yaitu users, password_reset_tokens, failed_jobs, personal_access_tokens dan migration baru ada tambahan yang dari kita yaitu barangs.
34. Jika table barangs sudah siap digunakan maka kita masuk ke
step selanjutnya
42. Apabila semua sudah berhasil maka kita akan melanjutkan
Langkah selanjutnya yaitu membuat CRUD.
43. Langkah selanjutnya adalah membuat controller. Apa itu
controller? Controller adalah sebagai penghubung antara View dan
model. Jadi untuk menampilkan view atau halaman itu juga diatur oleh
controller dan juga untuk menghubungkan data antara model dengan View
sehingga data dari tabel yang kita buat akan muncul pada halaman kita. Itu
adalah fungsi controller. Baiklah disini kita hanya akan membuat 1
controller saja. Kita akan membuat controller dengan nama crudcontroller.
Buka terminal pada Visual Studio Code dan ketikkan kode berikut:
44. Setelah controller kita berhasil membuat sekarang kita menuju
ke file web.php. Apa itu web.php? Web.php ini bertujuan untuk menentukan
jalur atau jalan yang akan dituju oleh pengunjung seperti jika pengunjung
ingin ke halaman home maka web.php ini berfungsi untuk mengarahkan ke
controller apa dan view apa yang akan didapat pengunjung. Dimana web.php ini
berisi Routing yang menghubungkan user dengan keseluruhan yang ada pada
framework laravel 10.
45. Kemudian setelah anda menemukan web.php dan membukanya.
Sekarang kita akan mengarahkan Route kita ke controller yang sudah kita buat
yaitu crudcontroller. Langkahnya adalah kita tambahkan dulu kode berikut di
bagian atas dibawa use Route:
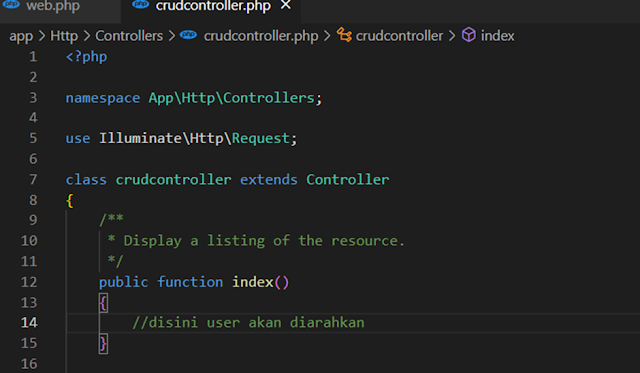
kita menggunakan class Route dan memanggil function get yang berfungsi untuk mengambil data dari URL atau address web kita. Tanda ‘/’ artinya adalah ketika kita mengetikkan sebuah domain maka ini akan menjadi halaman pertama yang akan dibuka atau kata lainnya adalah landing page. Contoh www.google.com maka kita menggunakan ‘/’ jika www.google.com /search maka kita menggunakan ‘/search’ dan seterusnya. Dan karena kita membuat landing page maka kita cukup menggunakan ‘/’ saja. Kemudian ada nama controller yang kita gunakan yaitu crudcontroller yang merupakan sebuah class juga. Kemudian function yang akan kita gunakan adalah function ‘index. Silahkan kita buka file controller crudcontroller kita. Dan cari function dengan nama index.
Sekarang coba ganti pada //disini user akan diarahkan dengan kode - echo “hallo dunia” yang awalnya seperti ini:
karena kita sudah ganti dengan kode routenya diarahkan ke crudcontroller dan kita ganti kode function index jadi seperti berikut:
maka Ketika kita refresh browser kita yang http://127.0.0.1:8000 menjadi:
Sampai disini semoga jelas penjelasan kami karena ini adalah pemahaman awal sebelum kita menggunakan fasilitas lain.
46. Jika sudah berhasil mengarahkan ke function index class
crudcontroller sekarang kita akan menghubungkan controller crudcontroller
dengan view atau tampilan yang akan dilihat user atau pengunjung. Letak
folder view sebagai berikut:
kemudian silahkan buka file dashboard.blade.php membuat struktur html dengan ketikkan tanda ! dan enter
kemudian tambahkan tag h1 untuk membuat judul pada halaman tersebut.
47. Setelah selesai membuat view yang akan ditampilkan pengguna.
Sekarang kita buka lagi crudcontroller untuk menghubungkan ke view
dashboard.blade.php dengan cara menambahkan kode return
view(‘namafileview’); pada function yang dituju dalam kasus ini kita menuju
ke function index(); jadi akan mejadi return view(‘dashboard’);
return artinya mengembalikan sebuah nilai dan disini kita akan dikembalikan
view dan nama filenya adalah dashboard.blade.php namun kita hanya cukup
menulis kata depannya saja yaitu dashboard.
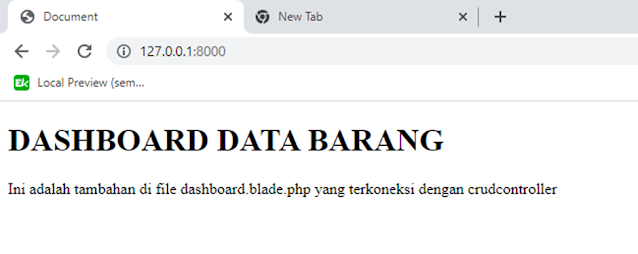
48. Kemudian kita coba lagi di webbrowser. Hasilnya seperti ini:
Hasilnya :
Bagaimana cukup mudah bukan?
49. Setelah berhasil membuat halaman maka sekarang kita akan
membuat sebuah form untuk input data ke dalam database table dalam kasus ini
kita menggunakan tabel barangs dengan nama model barang.
50. Mari kita membuat sebuah form input data sesuai dengan field
yang ada pada table barangs. Pada table barangs terdapat 6 field. Yaitu :
input dengan type text digunakan untuk inputan yang berbentuk tulisan atau angka. Sedangkan inputan dengan type number digunakan untuk memasukkan nilai angka saja. Dan label digunakan untuk menandakan inputan itu untuk apa. Tombol submit digunakan untuk mengeksekusi inputan yang ada dalam tag form. Sedangkan action didalam form belum diisi karena kita harus menambahkan jalur atau route terlebih dahulu untuk mengeksekusi data yang dikirimkan.
Hasilnya seperti dibawah ini:
51. Jika view nya sudah jadi sekarang kita akan membuat route
baru untuk memproses data yang dikirim dari form dengan metode post
tersebut. Buka Kembali web.php dan kita mmebuat route baru dengan alamat
‘/prosessimpan’ dan karena form menggunakan metode post maka function
routenya juga post dan diarahkan ke function selain yang sudah digunakan,
kita sudah menggunakan index nah sekarang kita menggunakan function store
pada crudcontroller. sebagai berikut:
52. Setelah membuat Route sekarang kita isikan alamat
‘/prosessimpan’ ke dalam action di form kita:
53. Kemudian kita buka crudcontroller dan menuju ke function
store. Pada function store terdapat request didalam kurung. Public function
store (Request $request). Nah maksud dari Request adalah menampung data dari
inputan form yang telah kita buat tadi setelah kita menekan tombol submit
atau simpan. Maka semua data yang sudah kita inputkan akan ditampung dalam
Request dan ditempatkan pada wadah variable $request. Berikut adalah cara
memeriksanya dengan menambahkan kode dd($request) pada function store:
54. Kemudian buka browser dan isikan inputan dan klik simpan.
Jika muncul 419 Page Expired maka ada yang kurang di kode form kita. Kita wajib menambahkan @crsf pada form kita, sebagai berikut:
Tanpa itu data kita tidak bisa diproses karena Laravel butuh token untuk memastikan data aman. Jika sudah ditambahkan @csrf maka kita ulangi lagi input datanya:
kemudian klik simpan lagi maka keluar informasi seperti dibawah ini:
wah apa ini? Tenang kita hanya cukup cek di salah satu nama saja. Pada +request anda klik pada anak panah. Maka akan muncul parameter klik lagi di anak panah dan data yang anda inputkan tadi harusnya ada didalam request pada parameters.
55. Jika sudah ada data yang anda masukkan tadi berarti anda
sudah berhasil menyimpan inputan data anda tadi pada variable $request.
Dengan berhasilnya ini maka kita sekarang bisa memproses datanya untuk
dimasukkan ke dalam table barangs didalam function store.
Karena kita akan terkoneksi dalam database maka kita akan menggunakan file
model barang yang telah kita buat tadi. Buka Kembali model barang, kemudian
kita akan menambahkan fillable yang berfungsi agar field yang akankita
gunakan bisa ditambah, edit dan hapus. Kode sebagai berikut di file model
barang:
56. Setelah menambahkan fillable maka sekarang kita bisa membuat
kode simpan di function store.
57. Berikut nya buka crudcontroller dan tambahkan use dibawah use
request dengan memanggil model barang karena kita akan menggunakannya:
58. Langkah selanjutnya masukkan kode berikut untuk simpan data
pada table barangs dengan dikoneksikan melalu model barang:
59. Sekarang kita coba ulang input data di web browser
60. Jika tidak terjadi error, kita cek diPHPMyAdmin untuk
memeriksa apakah sudah benar tersimpan pada table barangs atau belum.
61. Berikutnya adalah kita harus mengirimkan data dari table
barangs di database dengan halaman dashboard. Buka terlebih dahulu
controller crudcontroller dan focus ke function index(). Tambahkan kode
berikut ini:
Kode foreach digunakan untuk loop atau perulangan data yang ada dalam sebuah tampungan. Jika data 1 maka hanya 1 perulangan, jika data 10 maka akan diulang sebanyak 10 kali dan akan menampilkan data sebanyak 10. Hasilnya akan seperti berikut:
Coba anda lakukan penambahaan sekali lagi
Setelah tekan simpan
Jika berhasil maka data akan langsung ditampilkan di bawah.
62. Create atau simpan data sudah, Read atau tampil data sudah,
sekarang kita akan membuat delete. Silahkan tambahkan 1 kolom lagi pada
table dibwah form dengan nama “aksi”
Anda bisa menambahkan border pada table data agar ada pembatasnya dengan menambahkan border=1 pada tag table:
Hasilnya menjadi :
Langkah selanjutnya kita membuat sebuah route lagi di web.php untuk digunakan sebagai proses hapus. Kita tambahkan sebuah jalur dengan nama ‘/hapusdata’ dan menggunakan metode get karena pada function destroy terdapat variable $id maka menjadi seperti ini:
Setelah menambahkan jalur baru ‘/hapusdata/{id} dimana id tersebut dikirim dari link di table data aksi pada dashboard maka kita perlu menambahkan link hapus di table data aksi pada dashboard sebagai berikut:
maka akan tampil sebagai berikut di halaman dashboard
jika kursor kita arahkan ke hapus data maka link dibagian bawah kiri browser akan menampilkan link ke jalur ‘/hapusdata/1’ 1 tersebut akan berubah sesuai dengan id barang yang ada di kolom ID barang.
Jika sudah keluar 127.0.0.1:8000/hapusdata/2 jika cursor kita berada pada tombol hapus data pada id barang 2. Maka sekarang kita akan membuat kode hapus di crudcontroller pada function destroy.Sebagai berikut:
Jika kita coba klik pada id 2 pada table barang di dashboard
Mudah bukan untuk hapus data barang?
63. Berikutnya adalah salah satu CRUD yang menurut kami sedikit
susah yaitu update. Karena kita akan banyak melakukan Langkah untuk bisa
menjalankan update ini. Langkah pertama adalah dengan menambahkan sebuah
route baru untuk menampilkan data yang akan diedit. Dalam hal ini kita akan
membuat view baru untuk menampung data tersebut. Silahkan buka web.php dan
tambahkan route baru dengan metode get seperti dibawah ini:
64. Langkah selanjutnya adalah kita membuat file blade.php baru
di dalam folder view dengan nama “editdata.blade.php”
tambahkan tag h1 dan tuliskan “Edit Data” kemudian copy pada form di dashboard dan paste di editdata.blade.php, seperti berikut:
Kemudian buka crudcontroller kemudian focus pada function edit(string $id) dan masukkan kode beriku untuk mencari data berdasarkan id yang dikirimkan dari link perbarui ditable data pada dashboard:
kemudian tambahkan link seperrti delete di dashboard tabel data untuk perbaharui sebagai berikut:
kemudian silahkan coba apakah Ketika di klik perbarui akan menuju ke view edit data?
jika sudah seperti ini tinggal kita menampilkan data dari variable tampungan barang dari function edit, silahkan buka editdata.blade.php dengan menambahkan kode sebagai berikut:
jika dijalankan maka hasilnya adalah:
Jika sudah seperti ini maka kita sudah berhasil membuat sebuah form menampilkan data yang akan diedit berdasarkan data yang dipilih. Selanjutnya kita akan membuat jalur baru untuk memproses form edit ini dengan metode POST. Nama jalurnya adalah “/prosesupdate/{id}” pada function update di crudcontroller sebagai berikut:
Kemudian masukkan jalur tersebut ke dalam form edit data sebagai berikut:
Setelah itu kita menuju ke function update yang memiliki Request yang sama seperti function store karena menggunakan cara yang sama namun berbeda kode yaitu update. Masukkan kode berikut di function update(Request $request, string $id)
Sekarang kita coba:
kemudian di edit :
Setelah Simpan menjadi :
Demikian Tutorial CRUD Laravel 10 untuk pemula telah selesai semoga dapat
membantu anda sekalian dalam belajar dan membuat sebuah projek sederhana.
Silahkan tinggal kan komentar agar kami jadi lebih maju lagi.