Garasi Koding - halo semuanya, bagaimana kabarnya? tentu kami doakan
baik dan tetap semangat dalam mencari pengetahuan dan ilmu. Baik kali kami
akan membahas tentang Grid dalam dunia desain.
Apakah anda pernah mendengar kata Grid? mungkin ada yang pernah mendengar dan
mungkin juga ada yang asing dengan kata Grid. Grid ada di smartphone kita juga
lo, salah satunya adalah garis kotak-kotak yang ada dikamera smartphone kita
ketika kita hendak mengambil gambar atau foto.
Tentunya grid dalam kamera smartphone harus dinyalakan terlebih dahulu sebelum
bisa dimunculkan atau digunakan.
Nah apa itu grid ?.
Grid adalah sebuah susunan kerangka yang terdiri dari garis dari atas ke bawah
(vertikal) dan garis dari kiri ke kanan (horizontal). Kegunaan dari pada Grid
adalah untuk membantu dalam penyusunan atau dalam mengatur obyek dalam bentuk
gambar 2D (2 dimensi).
Di kamera smartphone kita juga sama yaitu digunakan untuk membantu dalam
meletakkan obyek agar enak dipandang dan tentunya letak obyek kita jadi lebih
bagus.
Sistem grid ini harus dimengerti oleh para designer karena ini adalah
kemampuan dasar yang harus mereka miliki. Sebelum grid digunakan dalam
website, grid dipergunakan didalam aplikasi design di photoshop.
Mengapa Grid sangat penting?
Dalam membuat sebuah desain Grid ini sangat penting karena digunakan sebagai
alat bantu dalam menyusun serta mengatur obyek visual yaitu tata letak.
Sedangkan obyek itu sendiri terdiri dari beberapa grafis seperti ada huruf dan
juga gambar.
Penataan huruf pada obyek visual adalah tata letak Judul (headline atau judul
sebuah produk), naskah (bodytext atau deskripsi), dan juga bagian lainnya yang
menggunakan huruf sebagai obyek visual.
Sedangkan gambar pada obyek visual adalah gamba yang berbentuk foto, gambar
vector (illustrasi), dan lainnya.
Kegunaan Grid selain untuk tata letak adalah grid dapat mengcreate sifat-sifat
seperti penampilanc(performance) di desain, mencreate kesan (formal, mahal dan
lain-lain)
Semua yang biasa kita lihat baik desain bangunan, kemasan makanan, majalah
atau buku, dan tentu desain web semua berdasarkan Grid.
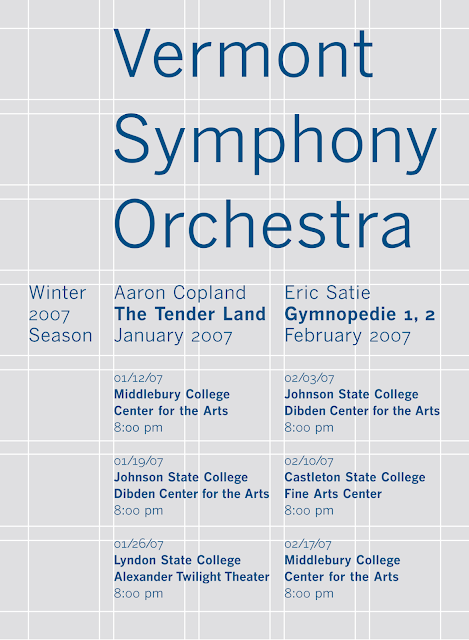
gambar diatas adalah gambar grid dimana garisnya bisa ditambah untuk menambah
detail suatu desain.
Contoh Penggunaan Grid
Dua gambar diatas adalah desain layout web. Nah menurut kalian mana yang lebih
enak dilihat ? silahkan komentar dibawah untuk menjawabnya ya bagi yang
menemukan pertanyaan ini, dan jangan lupa cantumkan nama kalian yak.
Contoh lain dalam penerapan Grid
Grid yang digunakan sebagai dasar desain tentunya sangat membantu bagi seorang
desainer untuk menyelesaikan desain pekerjaannya terutama dalam desain cetak
dan web.
Demikian penjelasan singkat mengenai grid. Grid akan dikupas lagi di artikel
selanjutnya.










Komentar ini telah dihapus oleh pengarang.
BalasHapusyang bawah lebih enak dilihat - Adista Cesar Nugraini
BalasHapusbagus yang bawah - ferdiana
BalasHapuslebih enak dilihat yang bawah
BalasHapus- Catur Ariyan Ningsih
bagus yang bawah - agung sriyanto
BalasHapusLebih bagus yang bawah, lebih rapi - Mei Reta Maharani
BalasHapusMenurut saya layout yang bawah lebih enak dilihat
BalasHapus- intan Kusumawardani
Lebih bagus dan lebih enak dilihat yang bawah. -Endang Sulastri
BalasHapusLebih bagus yang bawah, karena lebih terstruktur dan rapi. Tidak seperti yang atas, terlihat acak-acakan.
BalasHapusAyu Dwi Septiani
lebih enak dilihat yang bawah, dan juga bagus
BalasHapusAprilia Nur Hidayati
Lebih enak dilihat yang bawah.
BalasHapus- Eka Nurlita Sari
Lebih enak dipandang yang dibawah, tetapi kalau jika dilihat dari keestetiknya lebih ke yang diatas_Lusi Amalia
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapuslebih bagus yang bawah karena lebih rapi dan enak dipandang
BalasHapusAlvi Nur Laily
Lebih bagus yang bawah - Devy Sulistyawati
BalasHapusLebih enak yang bawah karena lebih simple dan enak dipandang. Enik Sukowati
BalasHapusLebih bagus yang bawah karena enak di pandang dan sangat simpel.evi nur
BalasHapusLebih bagus yang bawah
BalasHapusKarena terlihat rapi dan tertata
_gayatri
Lebih bagus yang bawah
BalasHapusKarena layout yang di gunakan lebih rapi dan enak di lihat
_Nathsa leoni