|
| Ruang lingkup UI dan UX |
GARASI KODING - Halo semuanya, selamat datang di Blog Garasi Koding. Semoga kita semua selalu dalam lindungan Tuhan dan diberikan yang terbaik dari Tuhan untuk kita semua. Aamiin. Tentunya dimasa ini kita masing harus mentaati protokol Kesehatan dikarenakan pandemi Covid-19 ini masih belum usai, dan kami dari Garasi Koding juga berharap serta berdoa pandemi ini segera berakhir.
USER INTERFACE (UI)
 |
| Apa itu desain user Interface (UI) |
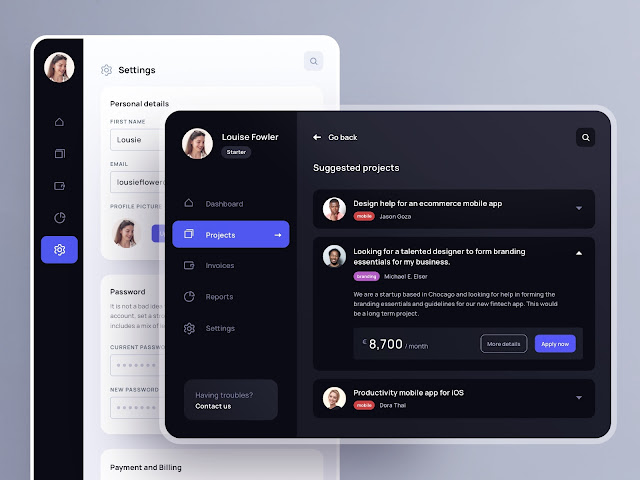
Baiklah di Era Industri 4.0 ini dan adanya pandemic Covid-19 ini mengharuskan kita untuk belajar dari rumah dan melakukan aktifitas kerja yang memungkinkan dikerjakan dari jarak jauh (tapi tambal ban sama memasak ndak bisa online ya kecuali pesan lewat driver). Tentunya dalam pekerjaan yang menggunakan software atau perangkat lunak atau system informasi dan terhubung secara daring (dalam jaringan) sebagai contoh adalah website, sangat penting bagi Programmer untuk bisa membuat desain interface atau tampilan tatap muka yang menarik pengunjung agar pengunjung dapat betah serta tidak bosan saat bekerja atau sekedar mencari artikel. Sehingga sangat penting bagi programmer untuk melihat tata letak, jenis font, besar font, lebar halaman, warna dan tentunya animasi dalam desain. Salah satu bahasa pemrograman yang digunakan untuk mendesain serta mempercantik desain dalam pemrograman web adalah css dan javascript. Tampilan tatap muka sistem informasi atau aplikasi yang dilihat atau dioperasikan oleh pengguna atau pengunjung disebut dengan User Interface.
Secara teori User Interface adalah suatu tampilan berupa grafis yang berhubungan secara langsung dengan pengguna (user). Userinterface berguna untuk komunikasi antara pengguna dengan sistem operasi, sehingga komputer tersebut dapat dioperasikan sesuai dengan instruksi yang diberikan pengguna kepada sistem sesuai dengan desain yang sudah disediakan. Dalam User Interface terdapat cara untuk memasukkan data dan menampilkan data sehingga ada form input data dan table untuk menampilkan data yang sudah di masukkan, diproses dan ditampilkan. Sehingga apa yang dimasukkan oleh user atau pengguna akan sama seperti yang diharapkan sesuai dengan desain yang digunakan. Untuk itu pembuatan UI pada sistem juga harus sesuai dengan kegunaan dan sesuai dengan fungsi yang akan dihasilkan.
Ada beberapa hal yang perlu diperhatikan untuk membangun atau mendesain sebuah UI (User Interface) yaitu sebagai berikut:
- Penyajian huruf harus enak dipandang karena user atau pengguna pertama kali yang akan dilihat atau dibaca adalah tulisannya tentunya dalam memberikan besar kecil, tebal dan jenis font nya harus sesuai dari tujuan sistem tersebut dibangun agar user atau pengguna dapat menikmati dengan nyaman saat membaca atau mengoperasikannya
- Pentingnya dalam penataan jarak antar baris text, rata kanan kiri tengah, jarak antar paragraph atau disebut dengan Alignment.
- Desain yang mampu menarik perhatian pengguna atau user. Sehingga membuat desain yang sesuai dengan fungsi dan kegunaan. Jika dibutuhkan untuk sistem pencari hotel maka yang didesain memiliki desain kas perhotelan bukan ditampilkannya dominan makanan
Dalam pembuatan desain UI pada sebuah sistem tentunya harus banyak berlatih dan mencari referensi dari website-website terkenal yang memiliki UI yang menyenangkan dan enak dipandang. Pembuatan desain UI memang memiliki tingkat kesulitan yang bisa dikatakan susah susah gampang dikarenakan jika dimata kita sudah bagus dan sesuai kemungkinan dimata konsumen atau disini adalah user berkata bahwa desainnya ada yang kurang, untuk itu dibutuhkan pengalaman dalam pembuatan UI yang sangat banyak agar bisa mendapatkan pertimbangan desain yang cukup banyak agar bisa menyesuaikan dengan keinginan user dengan cepat. Tentunya sebagai desain UI kita diminta bersabar dan teliti dalam pemilihan warna serta dalam pembuatannya. Sehingga pentingnya Desain UI sangat berpengaruh pada kelangsungan user atau pengguna dalam menggunakan sistem yang akan kita buat.
USER EXPERIENCE (UX)
 |
| Apa itu User Experience (UX) |
Pada era sekarang User Experience (UX) memilki peran penting dalam perkembangan aplikasi atau sistem. Karena dalam pembuatan aplikasi atau sistem pengalaman interaksi yang mudah bagi pengguna selama penggunaan aplikasi atau sistem tersebut mendapatkan nilai plus atau lebih bagi pengembang aplikasi atau sistem. Perusahaan besar atau startup yang bergerak dalam software development saling bersaing untuk membuat aplikasi atau sistem yang memiliki UI dan UX yang mudah dan interaktif antara pengguna dengan Sistem atau aplikasi.
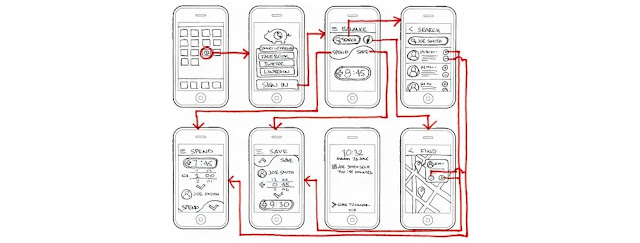
User Experience disini maksudnya adalah pengalaman user atau pengguna dalam berkomunikasi atau berinteraksi dengan sistem atau aplikasi yang kita buat untuk memberikan kemudahan bagi user atau pengguna. Pengalaman yang dimaksud adalah kemudahan dalam menggunakan sistem atau aplikasi serta dapat dengan mudah memaksimalkan semua aspek yang ada di sistem atau aplikasi tersebut seperti fitur, desain dan konten yang disediakan. Disini dengan User Experience maka diusahakan user atau pengguna dapat menggunakan sistem atau aplikasi tersebut tanpa harus dijelaskan secara langsung oleh pengembang, sehingga User atau pengguna memilki reaksi atau response yang bagus dan senang terhadap sistem atau aplikasi yang dibuat karena dapat menggunakan dengan mudah serta mudah untuk dipahami.
UX sangat penting bagi pengembang karena dengan UX maka pengembang dapat memudahkan user atau pengguna, memahami akan kebutuhan yang dibutuhkan oleh pengguna, semakin baik UX maka pengembang bisa lebih bersaing dengan competitor dibidang yang sama, meningkatkan performa aplikasi atau sistem, dan meningkatkan kualitas dari sistem atau aplikasi yang dibuat. Metode yang digunakan untuk meningkatkan UX adalah sebagai berikut:
- User Centered Design, yaitu dengan mendiskusikan langsung dengan pengguna sistem atau aplikasi sasaran sehingga mendapatkan informasi berupa data yang selanjutnya bisa di kembangkan dalam UX yang akan di kembangkan sesuai dengan saran dari pengguna secara langsung.
- Activity Centered Design yaitu pembuatan UX sesuai dengan kebiasaan atau dasar atau baku yang sudah dimililki oleh pengembang itu sendiri sehingga aplikasi atau sistem dibuat sesuai standar pengembang itu sendiri.
- Keep it simple yaitu pembuatan UX dimana yang dipikirkan hanyalah kesimplean atau sederhana dan tidak rumit tanpa harus berpikir Panjang yang penting mudah digunakan.
- Goal Directed Design yaitu desain sebagai focus utama dengan mengambil sample beberapa user dan langsung dijalankan pada desain sistem atau aplikasi tersebut.
UX disini akan sangat membantu menilai kualitas aplikasi atau sistem yang dibuat oleh pengembang dengan dinilai dari mudah atau tidaknya user dalam menggunakan aplikasi atau sistem tersebut serta senang atau nyaman tidakkah user atau pengguna selama menggunakan aplikasi atau sistem tersebut. Ini akan menentukan aplikasi atau sistem yang dibuat pengembang akan tetap diminati atau tidak. Untuk itu maksimalkan UI dan UX agar aplikasi atau sistem yang kita buat lebih lama digunakan oleh user.